本文转自“如何@科技”
第一章-IE与Firefox-他们的前世今生
11.各浏览器的内核,排版引擎续 3
发现这篇漏发,补上。
在Mozilla这边,当然也没有停下脚步。Firefox3.1也加入一个专门解析Javascript的引擎:TraceMonkey。
这个TraceMonkey同样也使用了JIT技术,据说速度比IE快七千八百多万倍。(都是和IE比,软柿子不捏白不捏)
TraceMonkey还将一项名为追踪树(trace trees)的技术集成至本地的SpiderMonkey引擎中,用以提升JavaScript效率及运算速度。
有点乱?SpiderMonkey + Tracing = TraceMonkey,总之啦,据传说,很厉害!
再看看苹果的Safari浏览器,Safari也有了自己强大的JavaScript引擎。
作为一贯的市场前瞻者,早在02年的时候,苹果就将Webkit排版引擎分割为WebCore和JavaScriptCore两部分并开源,WebCore负责渲染网页部分-网页排版引擎,JavaScriptCore则负责解释JavaScript脚本-脚本解析引擎。
08年6月,苹果将JavaScriptCore改名为SquirrelFish并从项目中独立出来,不久后又升级为SquirrelFish Extreme版本并重新编译,显然在为下一代浏览器紧锣密鼓做准备。
苹果声称在SquirrelFish Extreme引擎中使用了四项不同的技术来获得更好的性能:字节码优化(bytecode optimizations),多态内联缓存(polymorphic inline caching),轻量级上下文线程JIT编辑器,和一个新的使用JIT架构的正则表达式引擎。
技术名气听起来头晕,可以明显看到的是:几大浏览器可都是有备而来(Comes a bear~)啊。
这时可能就有人要问了,这几个最新的脚本解释引擎之间对比,谁更快?
我很想得到一个客观公正的答案。不过进行这项测试的话,因为大家都快的出奇,数据波动的因素又太多太杂,其中最大干扰因素有两个:测试环境,和测试者。
换句话说:在Google的测试结果中Chrome最快,在苹果的测试报告中Safari最快,在Mozilla的测试报告中Firefox最快。
一般来讲,上面三家之间的速度差别其实不太大,不过有一点不用怀疑:IE最慢,而且慢得离谱。这也是为什么微软不热衷于搞Javascript的速度测试,另玩几家天天搞评测出报告,而且都指正例例啊:自己确实是第一,那个差学生微软他又是倒数第一!
特别指出,不是每个浏览器都分离出脚本解释引擎的,比如IE,解释脚本的工作就仍然由Trident来完成。这充分说明,如果哪天倒数第一不是微软了,只有一种可能:那天微软同学拉稀了没来上课!……-_-;
当然,作为Mozilla的支持者,我们都希望Firefox最快,衷心希望Mozilla社区能够加紧步伐,用实力告诉大家,Firefox是最好的!
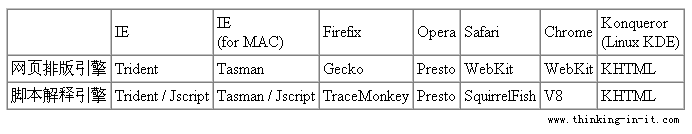
最后我们看看下面这个图表,一目了然:
各主要浏览器的内核


0 评论:
发表评论